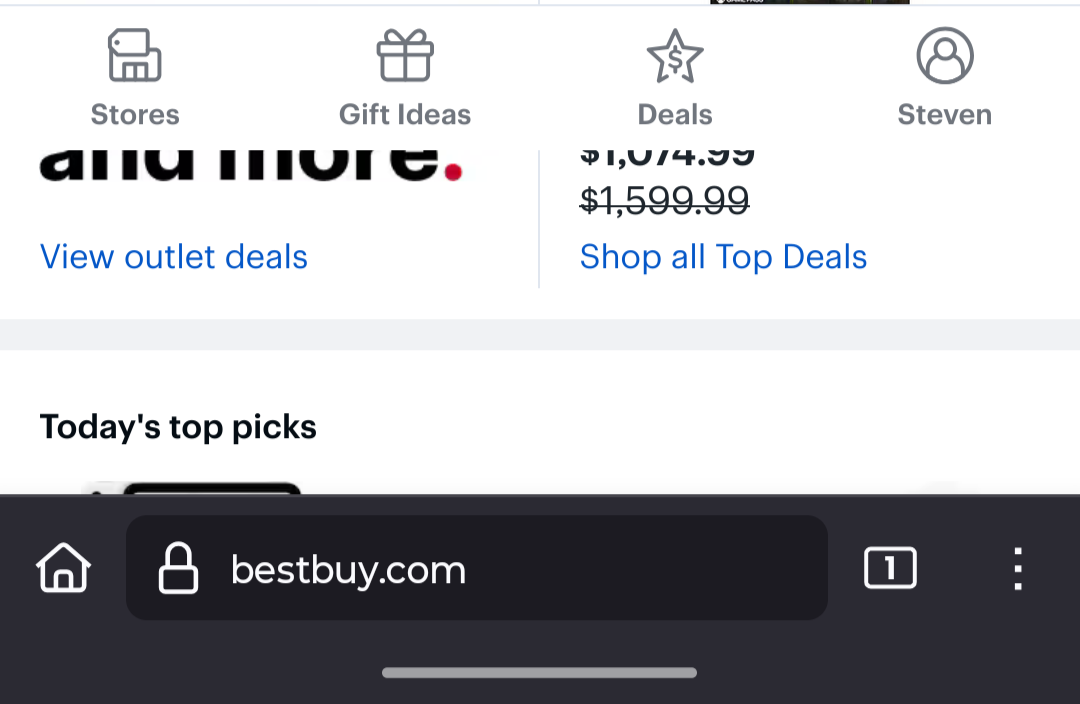
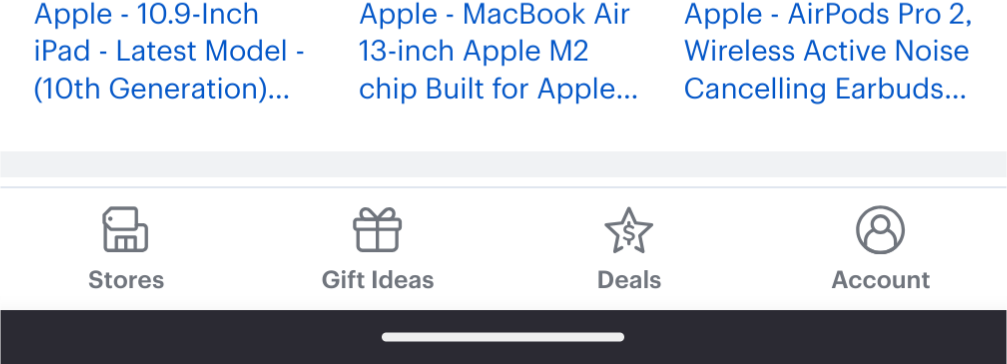
On every single website that has a sticky footer, Firefox always raises it away from the bottom and it gets in the way of content. Any ideas? Also, let me know if there’s a better community to post this.
I think it happens because of the address bar being on the bottom so the bottom of the page moves when you scroll and the address bar hides. It’s probably a result of some buggy javascript on the website because I have a site with a just plain CSS sticky footer and it doesn’t happen there but I see it on other sites pretty often
I moved the address bar to the top though. If I move it to the bottom. It actually pushes it further up.

That is very interesting, I have always used firefox and Android and have never seen that problem so I got curious and went to bestbuy.com to check and it looks exactly as it should for me. Do you use any add ons? I use ublocker, decentraleye and super agent.

I use uBlock origin, have a PiHole, and use DuckDuckGo’s app tracking protection. I’ve disabled all and still no change.
Yep, happens to me as well, i think it’s because the canvas changes. The solution is either to move the bar to the top, or to disable the bar hiding when scrolling down.
It’s probably a bug
I haven’t seen that happen. What website is that? Might be an issue with your phone’s safe area.
It’s Best Buy’s site, but it happens with all footers. Is there some way to adjust the safe area?
That website renders perfectly for me in Firefox for Android, including the bottom bar. I’m not sure but I think the issue is something else, as setting the bottom address bar moves it even further up on your device. Maybe something to report to Mozilla.
That’s curious. It doesn’t for me.

I’m starting to think it may be some bug caused by the fact that I have a phone with two different sized screens, (Moto Razor+), and I use Firefox on both.




