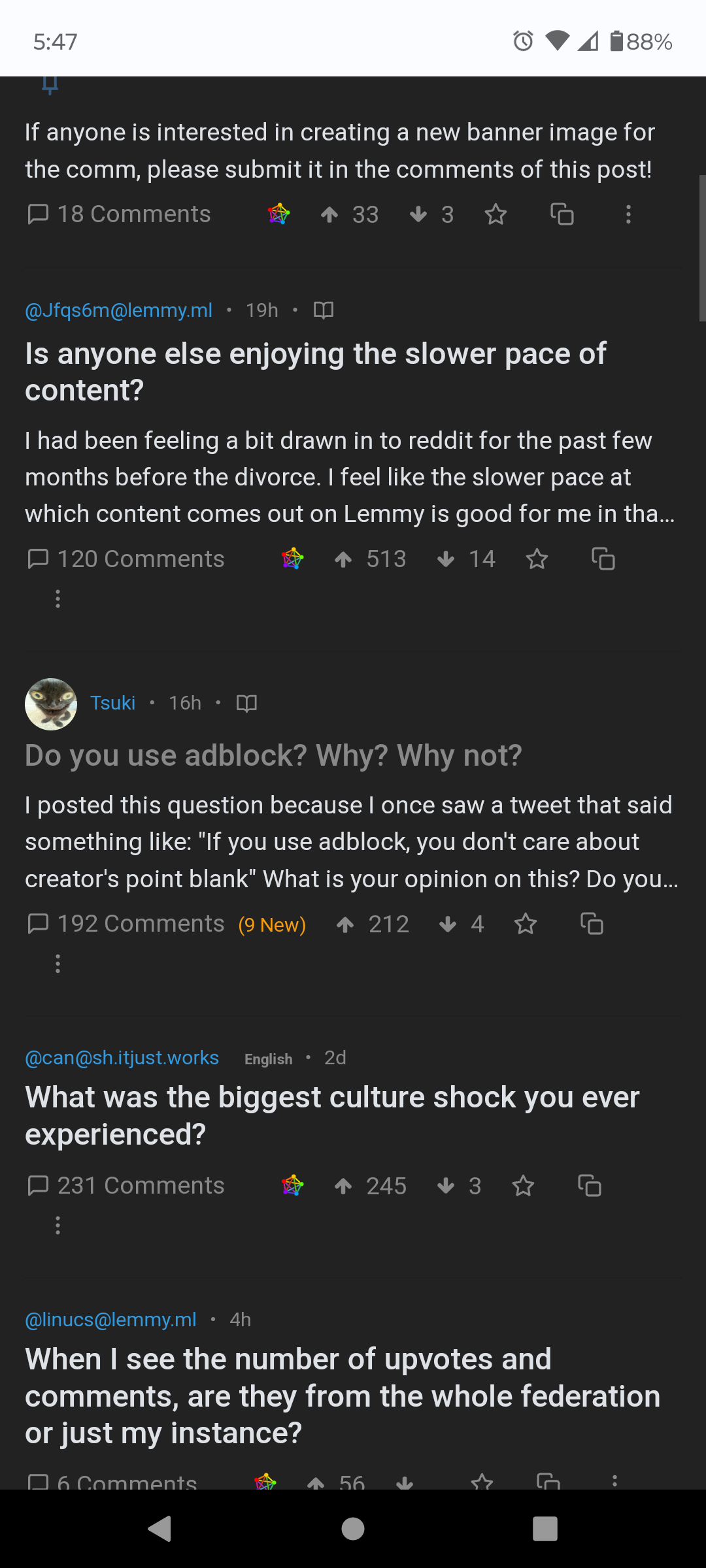
So when using the Beehaw PWA created by Chrome or Firefox the nav buttons at the bottom of the screen are hidden, requiring swiping up from the bottom of the screen every time I want to hit the back button.
I’m also using another Lemmy PWA for another instance and that one works as expected, with the bottom buttons staying on the screen. I believe the Beehaw PWA is in fullscreen and the other isn’t.
Could this bug be ours because of stuff we’re doing to the PWA? @Penguincoder@beehaw.org
What’s the other Lemmy instance? I’d like to test myself.
Lemmy.world.
Strange, neither PWAs have a navigation bar for me. Are you sure your Lemmy.world is a PWA and not just a bookmark or something.
What device? Can you take screenshots to demonstrate?


The Beehaw PWA behaves as if it’s fullscreened like a video, hiding the controls. The other Lemmy PWA doesn’t do that. PWAs are cool, but theres NO user side settings. Everything seems to be server side.
The phone is a Moto G Power 5G on android 13.



